本篇文章介绍HC框架前后台交互
Demo地址为:http://hcframework.youcaidichan.com/hctest.rar
首先我们要了解HC前台和后台是如何绑定的
我们见过好多双向绑定的框架 Vue,React,Way等等 我们只需要传给前台一个json即可
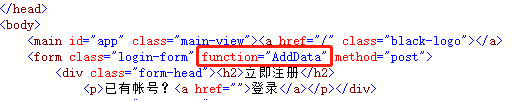
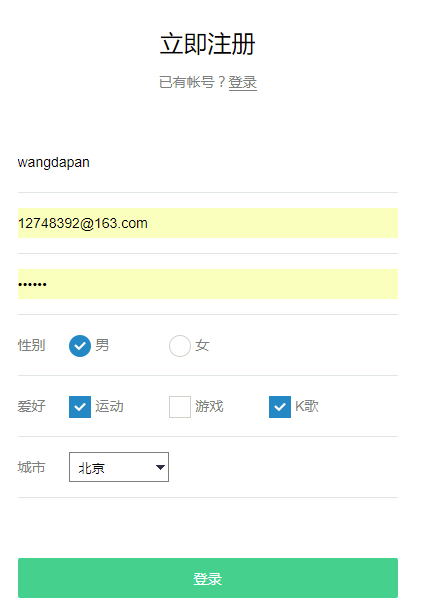
而这个json恰恰是和我们的后台实体一一对应,下面我就做了一个表单(以Vue为例子)


前端人员 给后台开发人员HTML页面 我们直接把他放到项目里 然后在<form>标签里加如function="AddData" 剩下的什么都不需要动!!!!
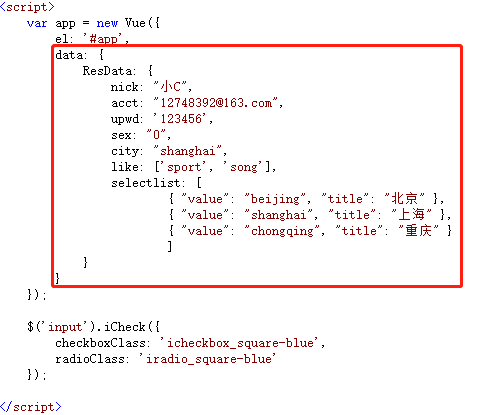
找到前台测试的json(肯定有json不然他怎么做出这个页面的值)

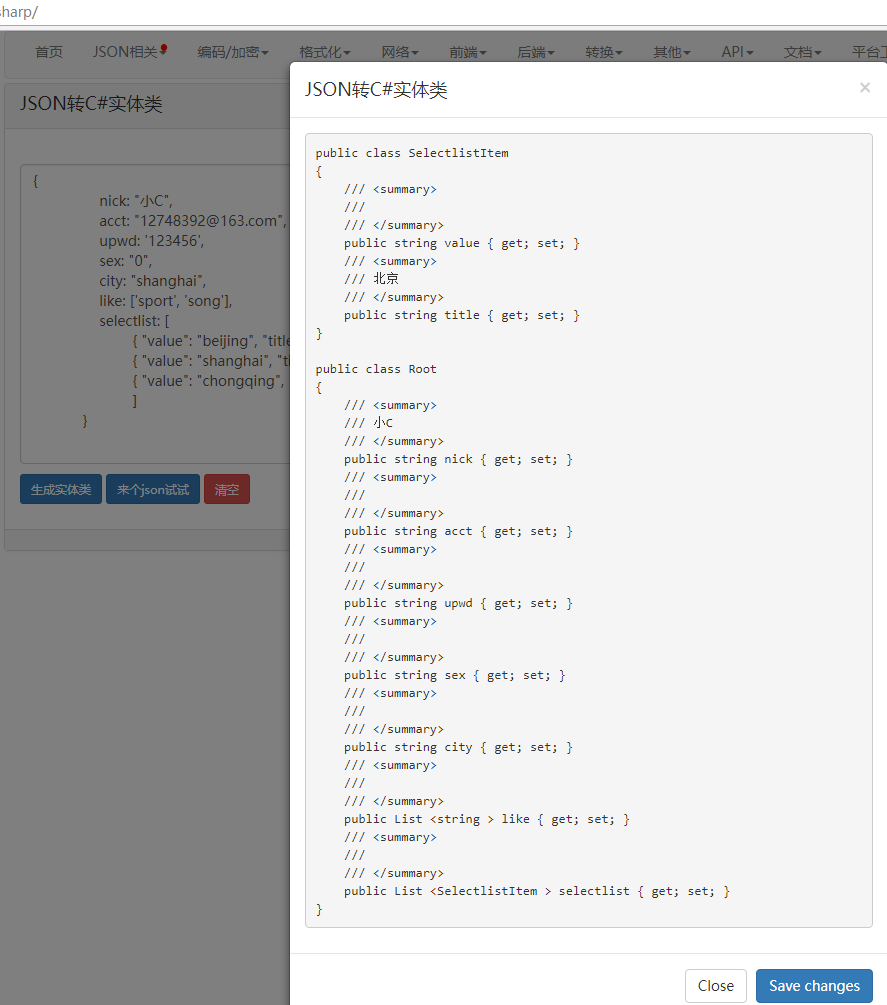
Copy这一部分去http://www.bejson.com/convert/json2csharp/ 这个网站直接转出实体类,之后把实体加入到项目中

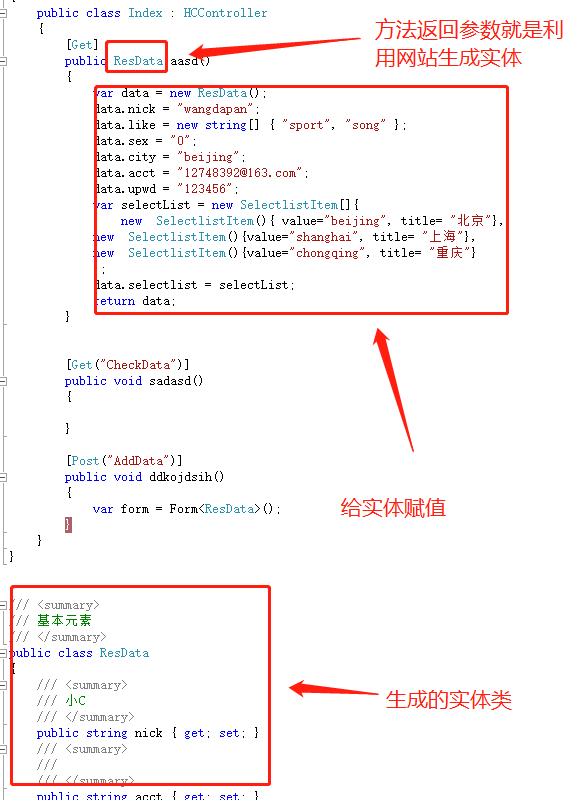
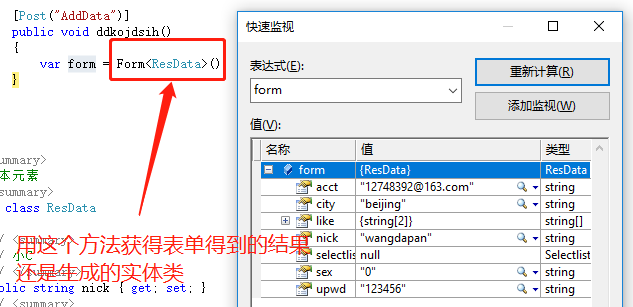
,然后赋值

请看结果

下一步提交表单(因为form绑定了function="AddData")
所以提交后得到前台传来的表单值 如下图

下面介绍Ajax
当前台发送一个Ajax请求 如果请求是Get的在url上加入function=xxx在controller加入[Get("xxx")]的方法即可进入此方法
如果是Post 在前台发送的数据中拼接function:xxx 即可进入[Post("xxx")]此方法而不会进入[Get("xxx")]
快来试试吧!!!
后续直接把实体ORM也好 ADO也吧 IOC也行 逻辑操作 不限框架
这么看来 c#开发人员不需要改前端太多东西 前端开发人员也不关心后台是怎么操作的
当发布此项目发布之后 html页面可以放在服务器的任意目录下 只需要做配置 就可以分离页面和bin
bin在IIS目录中因为要解析 HTML页面需要给予IIS_Users的读取权限(细节后续在IIS配置中会详细讲解)
Next...............